Low-Code Series - Part 1. Processes without coding
Requirements, concepts, and experiences with Low-Code and workflows
Low-Code application platforms (LCAPs) are currently experiencing a boom. The desire to promptly implement digitalization requirements, without worrying about technical details and architecture is unbroken. Systems and requirements are getting more complex and there is not always a specialist in your team for every task. And new tasks arise: Modelling processes across application boundaries, implementing workflows, and integrating external systems via interfaces are the new challenges. This three-part series shows how it can be done. This first part deals with requirements, concepts, and experiences with Low-Code and workflows. From the upcoming second part onwards a concrete framework will be presented: First the workflows and then in the third part the Low-Code components.
Low-Code, low carb?
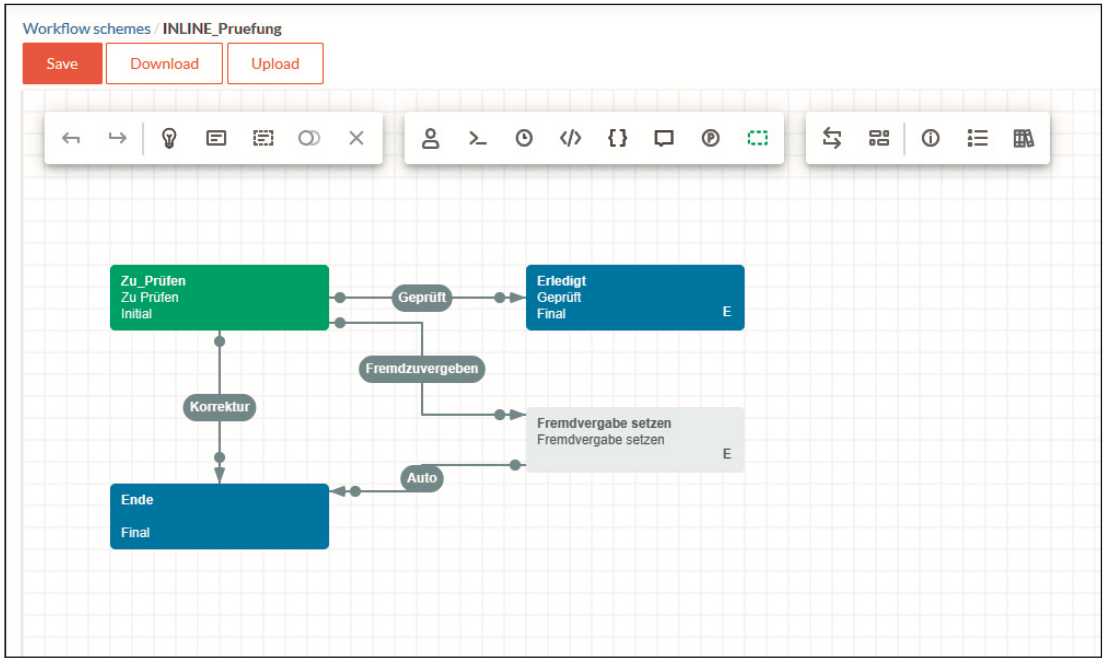
Low-Code is not about losing weight and being slim. Goals are high productivity and flexibility. The demographic change and the tremendous speed with which requirements change forces us to provide applications that the company demands in the here and now with little to no personnel. Low-Code platforms can provide support here. With objects that are closer to the business world and in a language that is more comprehensible for users, business processes are modeled graphically (Fig. 1), interfaces are docked by mapping and routine tasks are handled by prefabricated but configurable components.
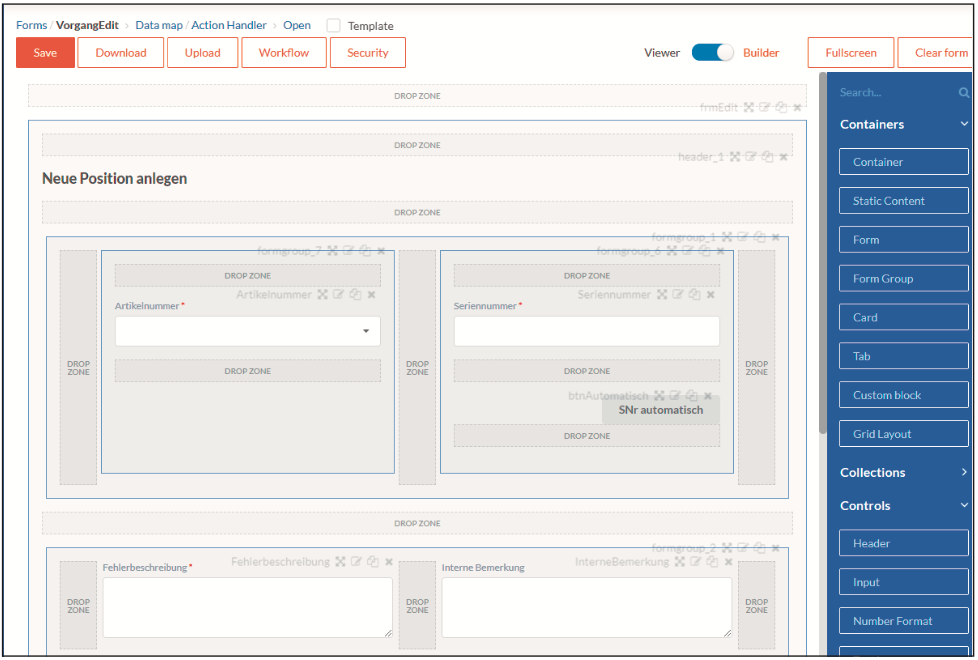
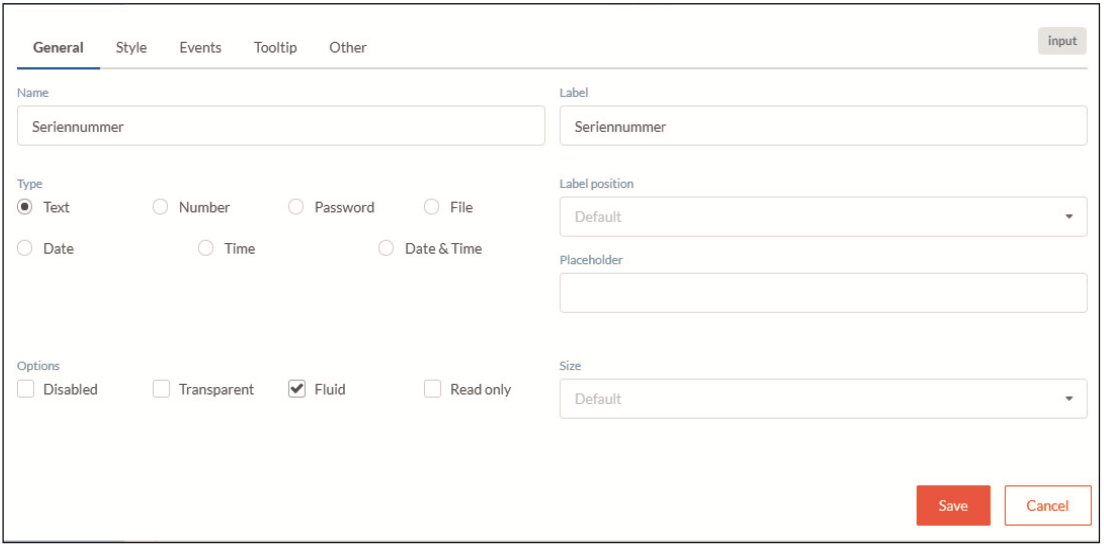
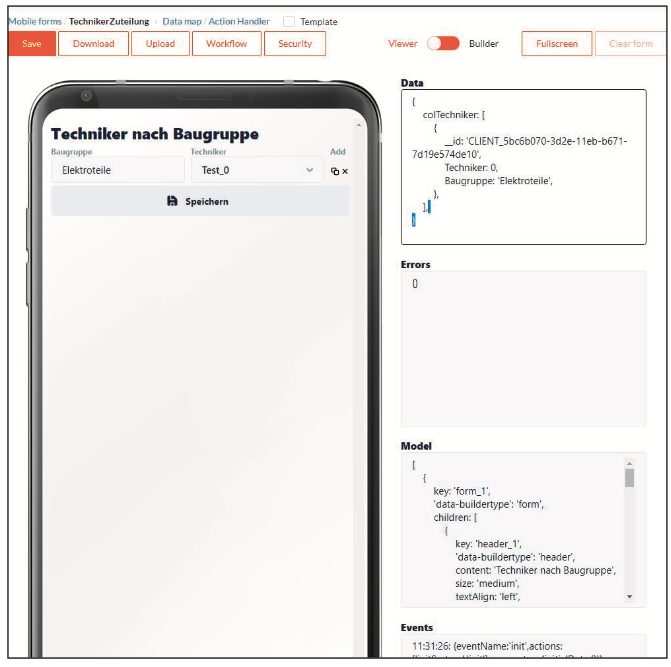
Cloud computing supports this trend as a level of abstraction between code and user has already been inserted. Instead of coding, the focus is on configuration. UIs are assembled by drag-and-drop (Fig. 2). For example, a ready-made control for entering bank details can be dragged onto the form instead of implementing all the fields and their validation logic yourself. The features of a control are reduced to the essentials and are visualized in a comprehensible way (Fig. 3)..
 Fig. 1: A graphical UI for modelling workflows
Fig. 1: A graphical UI for modelling workflows
 Fig. 2: Drag-and-Drop controls onto a form
Fig. 2: Drag-and-Drop controls onto a form
 Fig. 3: Reduction of attributes to the essentials: Strong simplification results in more productivity
Fig. 3: Reduction of attributes to the essentials: Strong simplification results in more productivity
The principle: Metadata
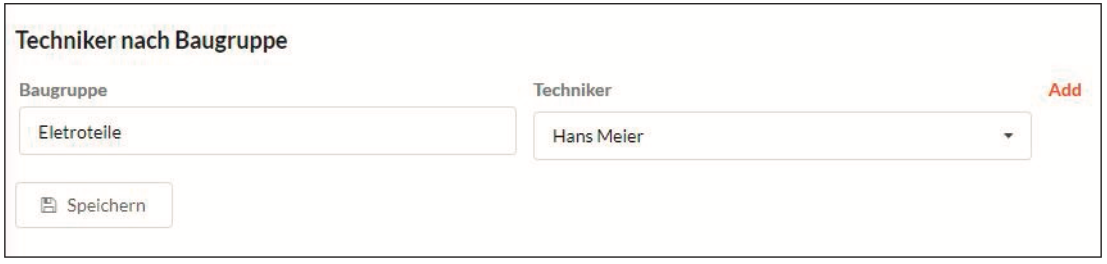
The principle of Low-Code is relatively simple: Metadata is generated with clear tools. This metadata is used to create the actual interface in the respective environment. The great advantage of this approach can be seen when the platform offers several interfaces. The metadata then looks like in Fig. 4 on the web.
However, the same metadata can also be used to write a mobile app. In Fig. 5 you can see the metadata under Model on the bottom-right side of the designer. An emulator shows how it would look like on a mobile phone and the date entered is in the Data field. Here you can see how LCAPs can play out their advantages. How long would it take if you had to bring your current application, which runs on the web, to mobile platforms? And above all, do you have the experts who can implement it? Once you have familiarized yourself with the platform, it (almost) no longer matters, whether you want to work on the web or mobile devices.
 Fig. 4: Assign technicians on the web
Fig. 4: Assign technicians on the web
 Fig. 5: Mobile device: Assign technicians
Fig. 5: Mobile device: Assign technicians
Mobile apps on top for free
A regular app has to be submitted to Google in the Play Store or to Apple in the App Store, and with each change, you wait three to four weeks for the app to go through certification. With LCAP tools, you change the metadata, and since the mobile app fetches the metadata from the server each time, the control, for example, is immediately renamed or the icon changed. It is important that your LCAP system implements clean version management. You know me as an advocate of usability. And yes, it doesn’t always make sense to bring a web application one-to-one to mobile devices. But that’s not the point. It’s about the fact that the technical know-how for implementation doesn’t have to change much, so the employee can be the same. As always in life, there is no advantage without disadvantage. The first 80% of a project can be covered by standards, but then come those 20% that turn everything upside down again. A client needs the bank data for Turkey, where an additional field is required. And now?
LCAPs must not lead to a dead end. When purchasing such a system, the adaptability of existing elements should play a major role. And that is, at every point: on the client-side, it should be possible to alter the design by changing the CSS file and the functionality by extension in JavaScript, as much as overwriting server-side controllers to extend the processing of data with your own logic. This should be an exception because as a rule, an LCAP must provide easy customization of the system through user-friendly tools for over 95% of cases.
Included in the package: The architecture
And this is where another huge advantage comes in: the developers of LCAP systems thought a lot about a flexible and robust architecture. If you have a large customer base, what you offer is most certainly well elaborated and makes sense for your cases. You are not only buying tools to create applications more easily and quickly, but also architectural know-how. You start with the implementation, and if necessary, the security layer can be entirely replaced by custom components later on. But you don't need three months of IdentityServer configuring and coding before you can present first impressions of the application to the managing director.
Creating a workflow in eight steps
The following steps can be run several times and in arbitrary order. They are meant to ensure that no element is overlooked and to add a certain structure to the workflow.
1. Data basis
A workflow gathers various data during its runtime. For example: In the case of an offer that is created, released, and finally sent to the end customer, only the customer ID and article number exist initially. After a few steps, a price is set. The price is then approved by a supervisor. Customer ID, item number, price, name of the supervisor, date of approval are variables that are part of this workflow.
Another example: A payment is approved. If the sum is greater than 1 000 EUR, the supervisor must approve it. Variables, in this case, would be payment ID, sum, dateOfApprovalEmployee, dateOfApprovalSupervisor.
2. States
A workflow is a set of states. Examples are: accepted, rejected, commissioned, sent, acknowledged, etc.
Notice: Offer needs to be sent is not a state! Correct states are offer made and offer sent.
3. Automatic actions
Within a workflow, tasks are being processed. After entering data, a program must, for example, send an email, calculate the price, make an offer, carry out a warehouse booking, and so on.
4. Interaction
The status can change automatically or through user interaction. The user enters values into a form and can then either reject or accept (or perform any other transition).
5. Entering data
During interactions, data is usually entered. For example, the reason for rejecting. Or an item that's supposed to be ordered has to be selected.
6. Transitions
The transition from one state to another is executed either by user interactions, automatically or time-controlled.
Time-controlled: If no state has changed in a fortnight, then an email shall be sent.
Automatically: If the order is placed and the sum is less than 100 euros, it shall be approved automatically.
7. Roles
Which interactions are possible and which data can be entered depends on the role a user has.
8. Starting a workflow
There are several ways to start a workflow: Manually, by a user clicking start in a form, by an event, for example, whenever an email has arrived or a customer profile has been created or time-controlled by calling a web service, or by code
From a vinyl record management system...
Since we are talking about applications, you may remember the first attempts at programming. The tasks were clear: a vinyl record management system or a card index system for vocabulary. You were able to create new index cards and search for existing ones. From this, databases developed for the systematic storage of information. Applications were systems for creating, editing, deleting and viewing index cards in the broadest sense. CRUD applications: Create, Read, Update and Delete. In business, it's no different: create and edit articles. Create and edit customers. Create and edit receipts.
… to an orchestral conductor
Applications got bigger and the tasks grew. Warehouse management, Accounting. There was not just one application, but several, and they communicated via interfaces. The counter-trend then emerged. Not one big application, but numerous small ones: microservices. A small service that converts a delivery receipt into a PDF; Another small program that sends it by email; Another service that creates the shipping documents. The whole is divided into many parts. But when the electronic keyboard at home becomes an orchestra, someone has to conduct it. Someone has to set the beat, make sure that everything plays together in harmony. We call this the orchestration of business processes, or workflows.
Everything in flow
If you want to put it simply, a workflow is a predefined order in which steps are executed. A step is something that leads to a state.
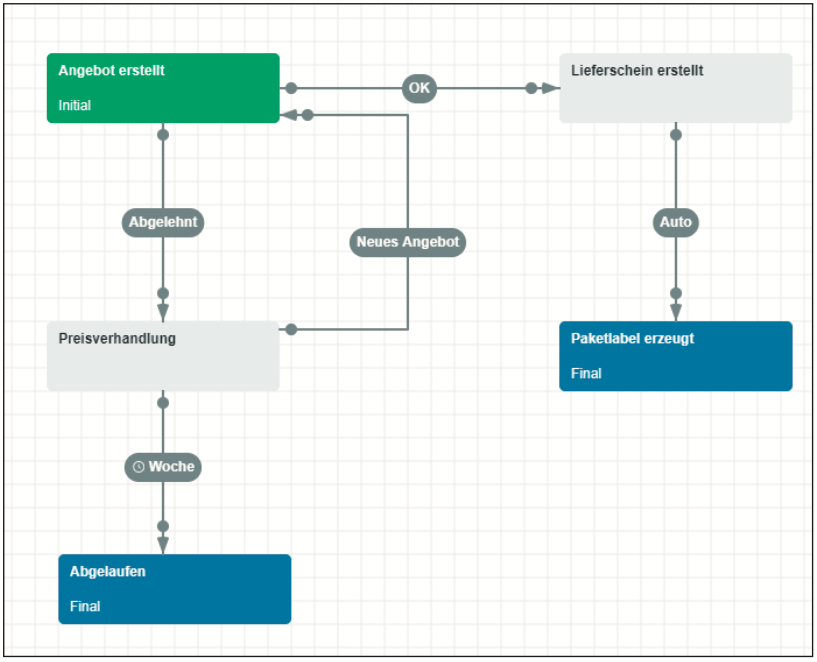
Fig. 6 provides an example of a simple workflow. The first initial state, with which the workflow begins, is called "offer created". In linguistic terms, a state is always the participle of a verb - the action has been completed.
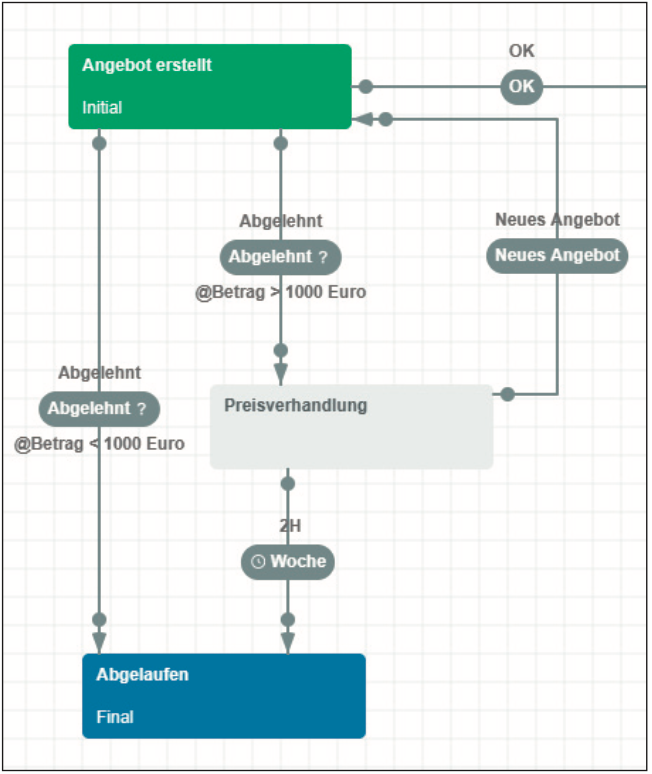
Before a flow can enter the next state, something has to happen. There has to be a transition leading to a new state. The workflow defines which transitions can lead to new states and under which conditions. In the example, a delivery receipt can be created from the offer. But never a cancellation invoice. Transitions can happen automatically. Whenever a delivery receipt is created, a package label is to be generated. No interaction is required here. Or they are triggered by humans. In the example, the person responsible says that the customer has accepted or declined the offer. Depending on this, the workflow reaches a new state. Price negotiations begin or a delivery receipt is created. In addition to automatic or manual transitions, a timer can ensure that a new state is reached as well. An example for this would be the final state “expired”. The workflow is then terminated. As you can see, every workflow needs an initial state and at least one final state as a minimum. Regarding automatic transitions: Conditions can be linked to them. For example, negotiations should only take place, if the amount of the offer exceeds 1000 €. In Fig. 7 you can see how conditions are connected to transitions. Whenever a state is reached, automatic actions can be executed. The state “Package label created” executes the action “Create package label” before it is reached. As a programmer, you can define a list of possible actions in a controller (create a delivery receipt, perform warehouse booking, create a customer, send an email and so on), or the framework itself offers predefined actions.
 Fig. 6: Workflow for a simple process
Fig. 6: Workflow for a simple process
 Fig. 7: Conditions in the transitions
Fig. 7: Conditions in the transitions
Conclusion
LCAPs and workflows are an ideal combination to meet the demands quickly and customer-oriented. An LCAP system should perform many standard tasks and provide a good architecture. And it must be possible to overwrite or extend the standards at any time so that you don't end up in a dead-end. Not every application is suitable for
LCAP solutions. In the next two parts of this series, an LCAP framework will be presented in more detail.
Author: Bernhard Pichler (LinkedIn)
Graduate theologian Bernhard Pichler was the CEO of the software company Informare for 20 years , before he got named Head of development and product management of DPS BS. DPS BS is Germany’s largest software partner for business management software for small and medium-sized businesses.
