Binding forms to workflow
Form and workflow are bound with each other in Form builder interface. Binding is executed in 2 simple steps.
Step 1. Specifying schemes available for the form
We must specify process schemes to be used by the document displayed in the form. We need to do this for the user to see commands which are
launching the process. Process is never created simultaneously with the document. It is created when the first command in the document is
executed. This is good for performance, but you can change this behavior by thorough customization - for example, in WorkflowController.
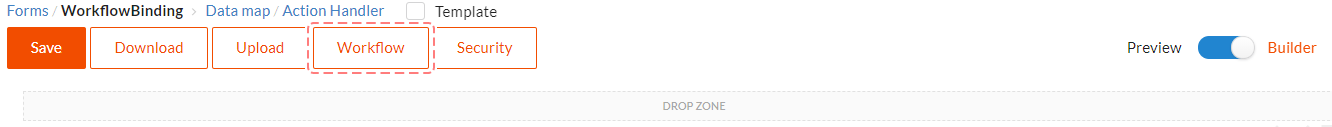
Click the Workflow button in Form Builder interface.

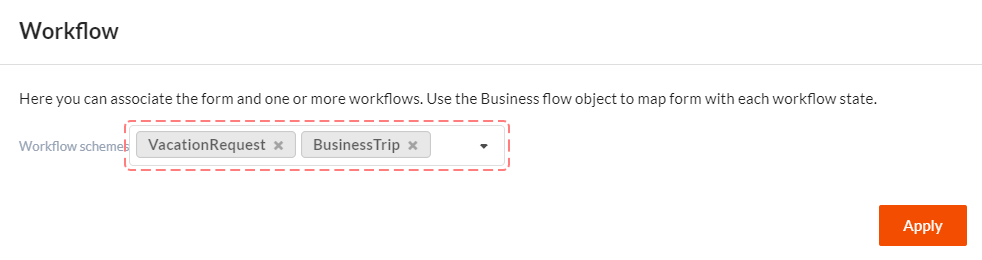
Select one or several schemes available for the document in the opened window. Save form after changing.

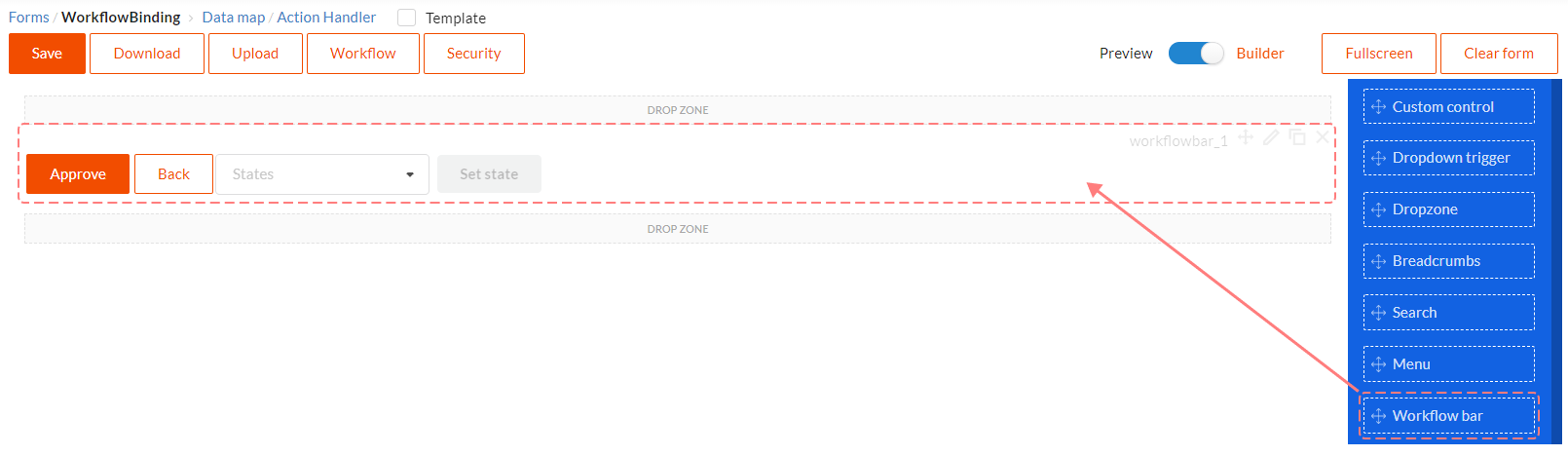
Step 2. Adding Workflow bar component to form and customizing it
Now you can add one or several Workflow bar components to your form. All components will be bound to one process, however sometimes it is more convenient to separate them. For example like we did it in this form. Here one Workflow bar is used to display available workflow commands, and the other one to display available workflow states.

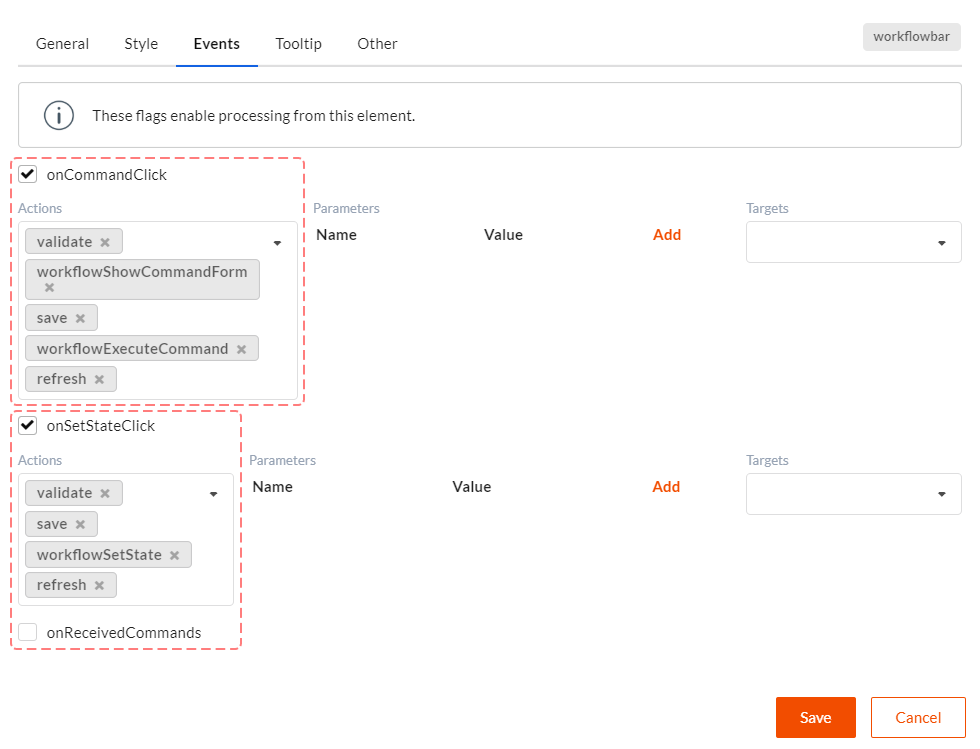
Finally, we need to customize reaction to onCommandClick and onSetStateClick events, i.e. to specify which client actions will be executed when clicking command execution button and button which sets new state. This is done in Workflow bar component properties in the events tab.

Let's look at both actions chains and describe why we need each action in them:
When clicking command button (onCommandClick event), the following sequence of actions will be
executed: validate, workflowShowCommandForm, save, workflowExecuteCommand, refresh.
validate- before performing any actions which lead to changing the document, it is a good idea always to validate the form. If the form is not valid, further actions will not be executed.workflowShowCommandForm- if command form is bound to command, it will be shown to user, and he will be able to fill in workflow command parameters. As a rule, user can cancel operation in this form, that is why this action must precede all actions which lead to data changing on server.save- saves the form. A workflow process might need the latest document state.workflowExecuteCommand- command execution. You can read about processes taking place in Workflow Engine.NET here.refresh- updates form data. Usually process changes document state, but it might also change something else. It is always useful to show changed data to user.
When clicking command button (onCommandClick event), the following sequence of actions will be
executed: validate, save, workflowSetState, refresh.
validate- validates form.save- saves document.workflowSetState- changes process state. You can read about processes taking place in Workflow Engine.NET here.refresh- updates form data.
Actions content in chains is not constant, you can change actions sequence and content as you like.
After performing all these actions you will get a form bound to workflow process.