Using filters
DWKit server Filter is a function returning a Filter object. Learn how to create this filter
in DWKit ORM section.
There are two types of server Filter signature:
-
Synchronous:
public Filter SyncFilter(EntityModel model, List<dynamic> entities, dynamic options)
{
...
} -
Asynchronous:
public async Task<Filter> AsyncFilter(EntityModel model, List<dynamic> entities, dynamic options)
{
...
}
If synchronous methods are called in filter function, use synchronous filter function. For asynchronous methods use asynchronous filter function.
The following parameters are transferred in the server Filter function. Please note that type of parameters which are transferred in the server Filter function depends on the filter call method. We will talk about call methods below.
EntityModel model- Entity model for the whole form.List<dynamic> entities- form main entity is transferred here, but only if filter was bound to collection in the Mapping form and data section. If filter is transferred via url, the list will contain 0 items.dynamic options- additional filter settings. They are transferred only if filter was bound to collection in the Mapping form and data section.
Filter call methods
There are two ways to call server filter: set it via url or specify it for collection in the Mapping form and data section.
Filter in url
Filter is transferred via url in the following format: /form/{formName}/{filterName}. For example, https://demo.dwkit.com/form/documents/outbox url will open a form named 'documents' and apply server Filter named 'outbox' to it. This filter can be applied both to the whole form and to separate collection in this form, if it is using server paging. I.e. if you've got a component collection with server paging in your form, a filter will always be applied to server requests, which will be returned by the function specified in the url. Pay attention to the following aspects:
List<dynamic> entitiesparameter will always be an empty collection.dynamic optionsparameter will always be null.
Filter set in Mapping form and data
In Mapping form and data you can specify your own filter for each collection. It will replace standard filter based on foreign key.

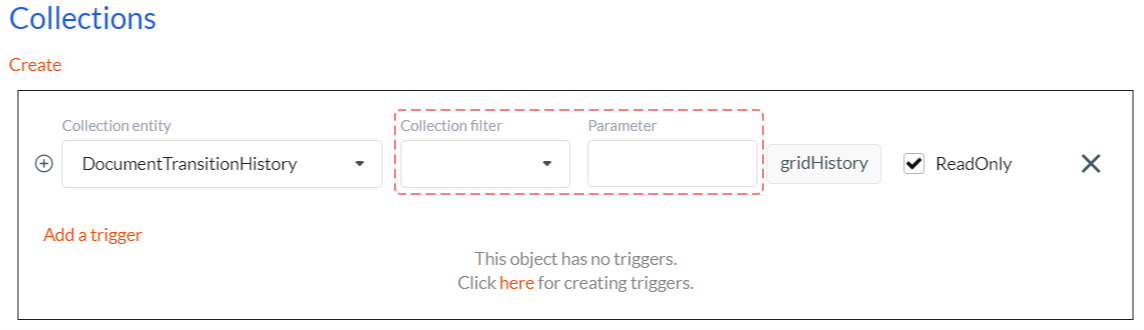
When we specify filter for collection, we specify function - filter and Parameter. This Parameter must be a JSON string which is
deserialized and transferred to the dynamic options parameter of filter function. Thus, you can use one function with different settings.
Filter will be applied to collection each time the form is loaded. Mind the following aspects:
List<dynamic> entitiesparameter will contain one entity with form data without collections (collections are not yet loaded).dynamic optionsparameter will be null, or will be an object deserialized from the Parameter value, set in the admin panel.
For example, in the DWKit HRM project data for all types of documents is contained in one table. For the grid pages in which documents are listed to display only the required type, filters with parameters are set for collections. See Business trips form mapping: filter with parameter is set for the BusinessTrip collection.