DWKit main terms

DWKit, which stands for Digital Workflow Kit, is a constructor of business applications you can use to easily create a BPM, CRM or any other practical business system. DWKit possesses a number of key features, which allow you easily construct business applications. Let's discuss DWKit main terms we'll be using further in our documentation.
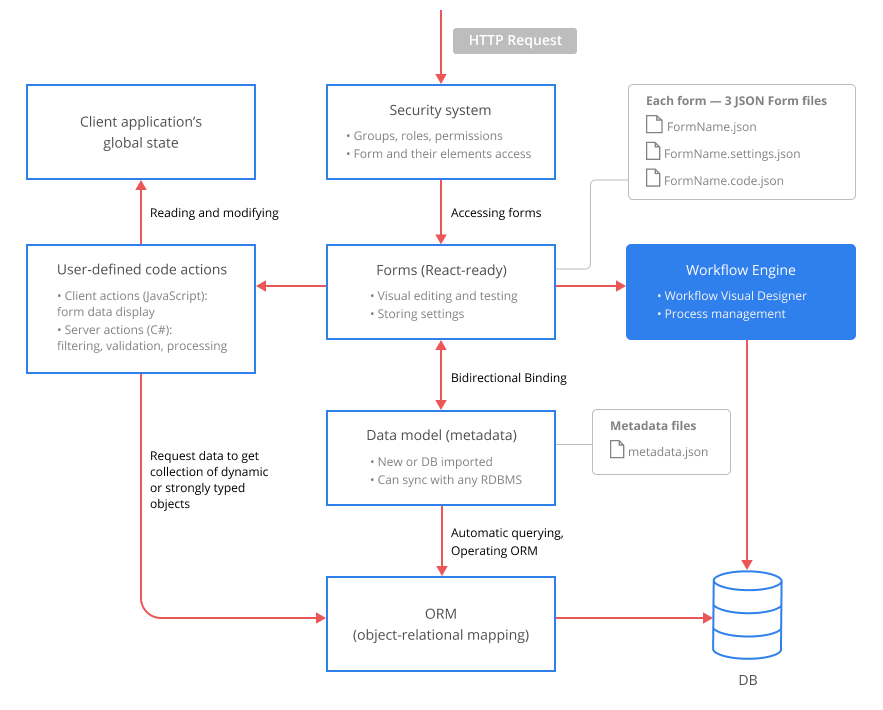
- Data model - metadata that is transferred from the existing database or created manually. Metadata does not depend on the type of the database management system in use and can be synchronized with the database management system. Data models are used for automatic querying, binding data to form, and operating an in-built ORM.
- Forms - are in the visual editor. Every form in DWKit consists of three JSON files: a form layout, which can be edited in the
interactive Form builder with the preview function; a description of binding to Data model, on the basis of which the automatic
bidirectional binding of form to data takes place; and a file with user client actions code that describe reactions of the form to the
events. For example, a button click can trigger a chain of several client actions. Some of them (for example, such as
validateandsave) are predefined in DWKit, others are written by you. Client actions are written in JavaScript. - Client user-defined actions - code written in JavaScript and executed on client.
- Global state of the client application - all states of DWKit client side are stored in this big JavaScript object. Forms receive data to display this global state and constantly update customized data in global state. In fact all client programming in DWKit is connected to reading and modifying global state.
- Server user-defined actions - You may write server actions in admin or your project code, using C#. You may use these actions to: set additional filters for retrieving data for your forms, change data upon retrieving, validate data before changing it, perform business operations before or after changing data. You can also call server actions from client.
- In-built ORM - DWKit is very flexible when it comes to accessing data. Any Form or Data Model itself can be
used to request data. In this case you get a collection of
dynamicobjects, which can be used either as a key-value dictionary or a dynamic object. It is also possible to create your own strongly-typed objects for data access by inheriting from the abstract classDbObject<T>. - In-built Workflow engine - DWKit features an in-built workflow engine with a designer. Find more details about the engine here.
- Flexible Security system - DWKit security system is based on Groups - Roles - Permissions. At the same time, you can control both access to the entire form and access to the separate elements of the form via Permissions.