Templates
In DWKit you can create forms which can be used in other forms. This feature is called Templates. To create a template, perform the following steps:
-
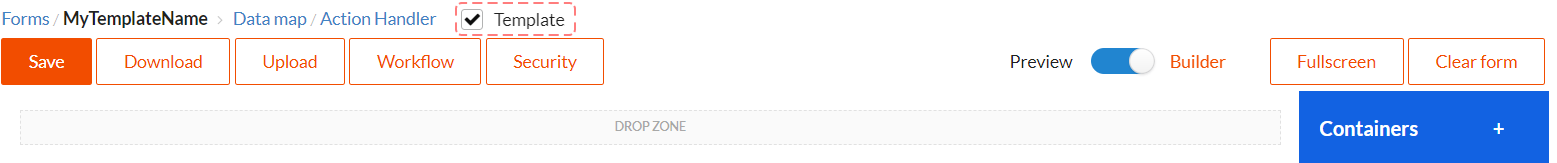
Create a form and mark it as Template.

-
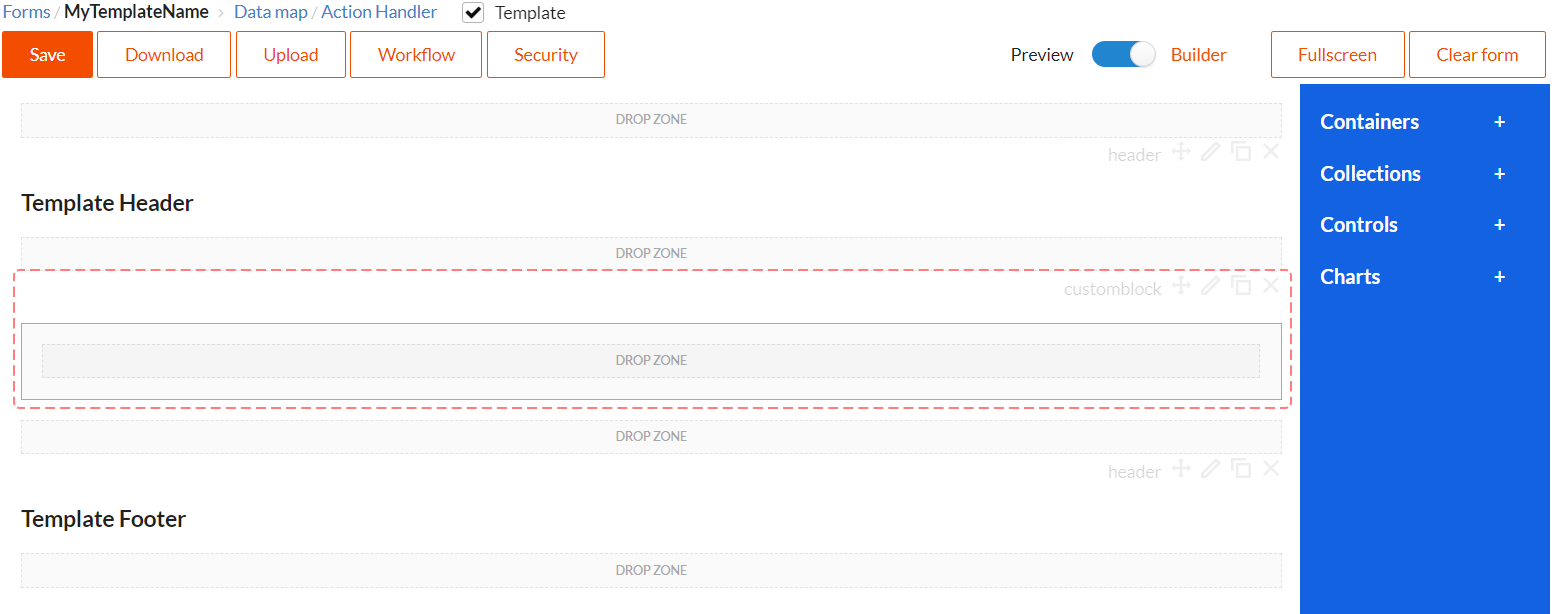
Place the necessary components in the form. You can mark locations to which you can drag other components in other forms (i.e. dropzones) with Custom block component. To do this, switch it placeholder mode, i.e. set Source Type property as equal to Placeholder. In the following picture you can see that custom dropzone was positioned in the centre of the form, for users to be able to insert their components in the centre of the form.

-
If you need client action handlers for your template, you should write it in the Action Handlers section. It is recommended to give unique names to these actions (for example, 'TemplateName_ActionName'), to avoid conflicts with other templates or with forms, to which this template will be added.
-
Mapping Data Model section is to be left empty, as data mapping for templates is not supported and will be ignored. Write mappings in the end form.
-
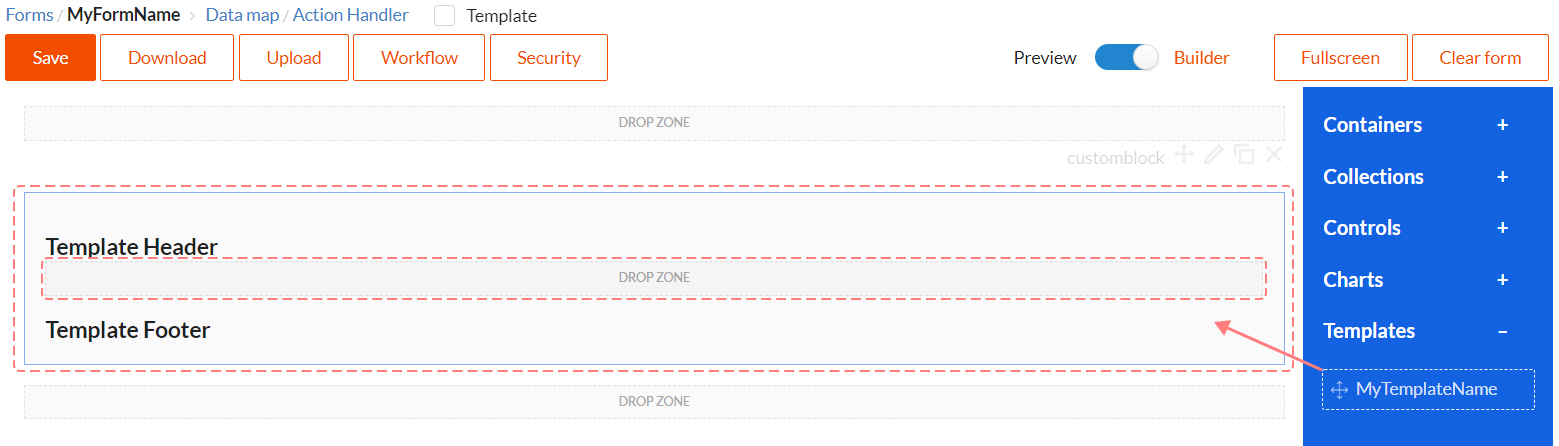
After saving the template, you can use it in other forms. Templates section will appear in the components panel, and you can drag templates to forms from there. Please, keep in mind that you cannot edit component properties for templates in the end form (by the end form we mean the form we are inserting template into). Also note that an active dropzone has appeared in the centre of the template, and we customized its position using Custom block component.

You can check out templates use example in DWKit HRM project. Document edit form is a template. And Business trip, Compensation, Recruitment, Sick leave and Vacation forms for editing different types of documents are using Document edit template as foundation, because all these forms have the same structure.