Mapping form and data
Tutorials
Watch this video to understand how to bind forms to data.
Form and data mapping interface
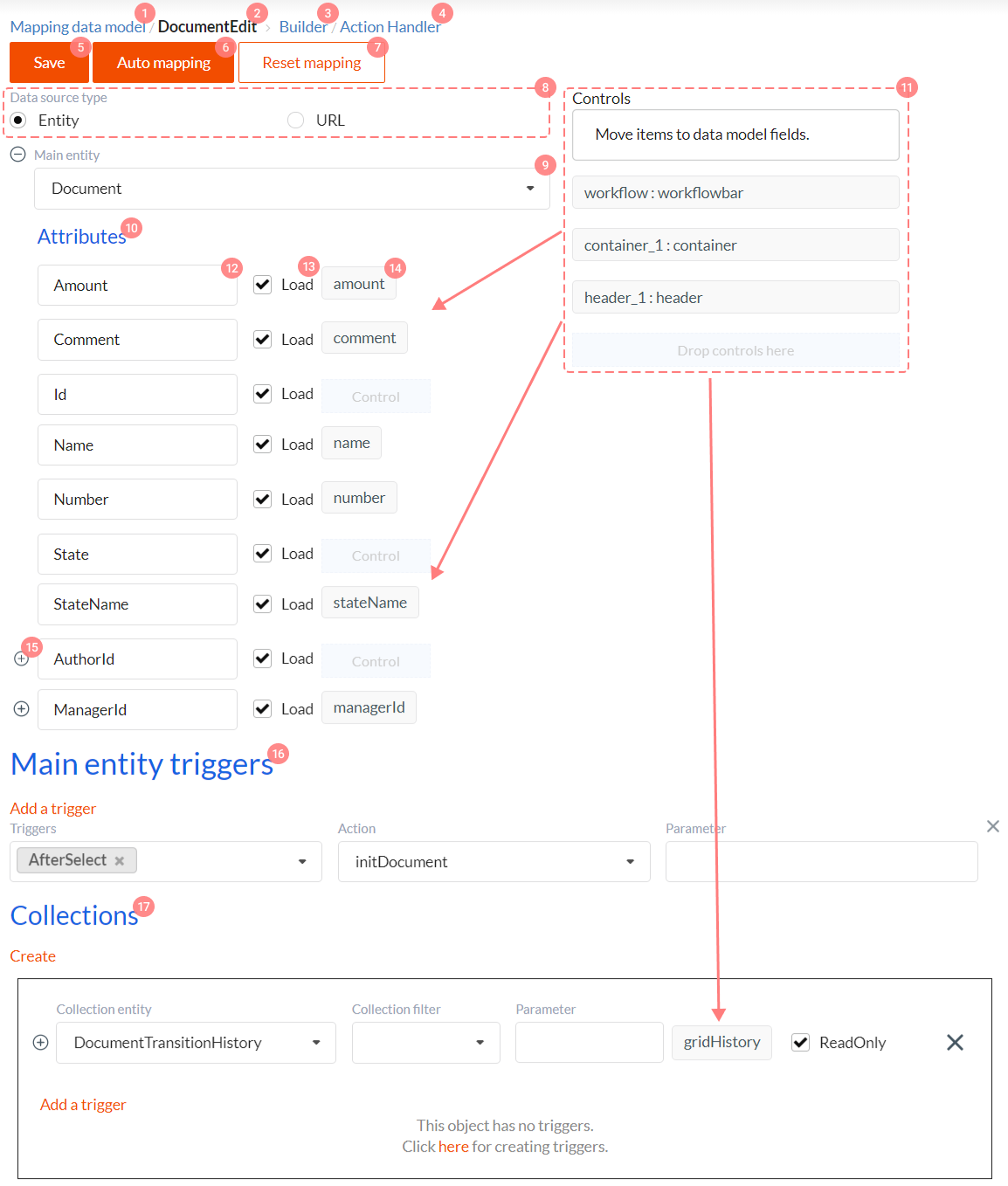
Interface for mapping form to data looks the following:

Control elements here have the following functions:
- Link to the list of all form data mappings in the system.
- Name of the opened mapping which always coincides with form name.
- Link to Form Builder for form editing. Learn more here.
- Link to form action handlers. Learn more here.
- Save mapping button.
- Automatically correlates component Name and attribute name in data model.
- Resets mapping.
- Data source type - form data source type. There two modes available:
- Entity - form is bound to one of Data Models. This is the main mapping method in DWKit. In this case DWKit forms a data object based on Data Model and Mapping Data Model. DataController is responsible for all standard data operations. This form data source is described in this section.
- URL - form requests data and sends its changes to the provided URL. This can be controller address or address of any other service processing requests. In this case data forming and its processing is implemented manually by custom code. Such data source is not described in this section. You can see this approach in action in DWKit HRM project: mapping and controller method processing requests.
- Main entity - here you can select Data model from the list of all models in the system. This Data model will take part in forming data for the object which will be uploaded into the form. Formed object fields will be loaded into any form component, except collection components.
- Attributes - list of all attributes of the selected Main entity, including attributes of those Data Models which Main entity Data Model provides references to.
- Controls - list of all form components which can be linked to data.
- Main entity Data Model attribute name.
- If this checkbox is checked, this attribute will be included into the data object which is loaded to form. If this checkbox is unchecked, this attribute will be excluded from the model and will not load.
- Dropzone to drag controls from the Controls (11) list to.
- By clicking icon plus a list of attributes will drop for the Data Model which the Main entity Data Model provides references to.
- Here triggers are created which are executed while working with data in the form. Learn more about triggers here.
- Sets collection mapping.
Main Data Model mapping to form
Algorithm of mapping (or bidirectional binding) data to form is very simple.
- First, data object will be formed based on Data Model and Mapping Data Model info.
- This data object will be transmitted from server to client as JSON object.
- JSON object loads to the appropriate section of global state of the client application.
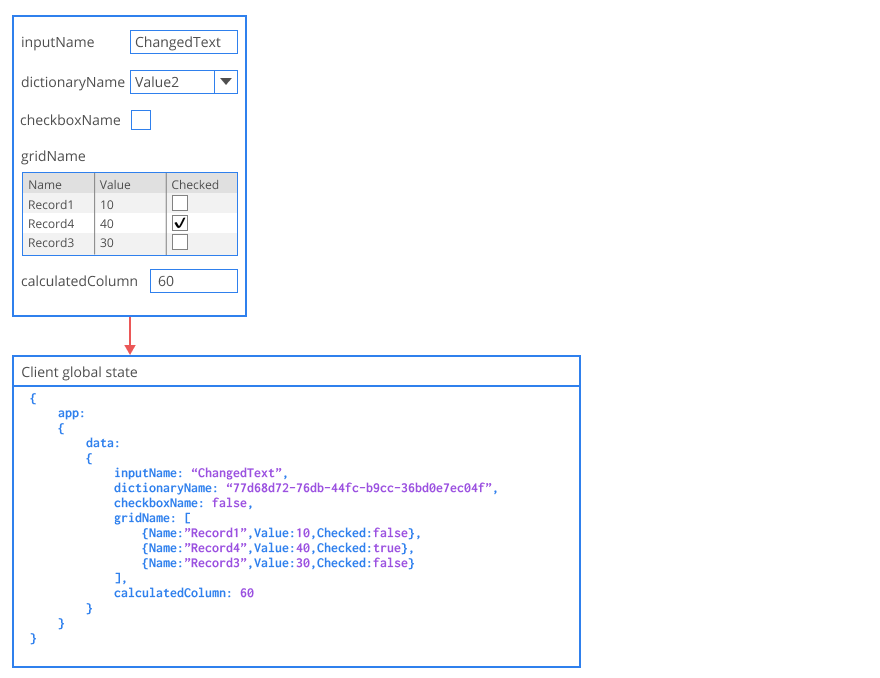
- With React this JSON object, which is now an ordinary JavaScript object, will be displayed in form components. A very simple rule is applied here. A JavaScript data object property is displayed in the form in the component which Name property is equal to data object property name.
- When values in form components are changed, they are immediately transferred into the JavaScript data object described above. I.e. synchronization with global state of the client application takes place.
- When saving data, JavaScript data object is transferred from global state of the client application to the
DataController.ChangeData()method in DWKit app, where data is deserialized and saved.
Using control elements described above, you must describe an object, property names of which coincide with Name properties of form components. It is achieved by dragging components from the Controls list (11) to Main Entity (14) attribute column with dropzone. Actually, if you're naming your components same as Data Model attributes, you will only have to select Main Entity (9) which data will be displayed in the form, to bind form to data.
Collections mapping

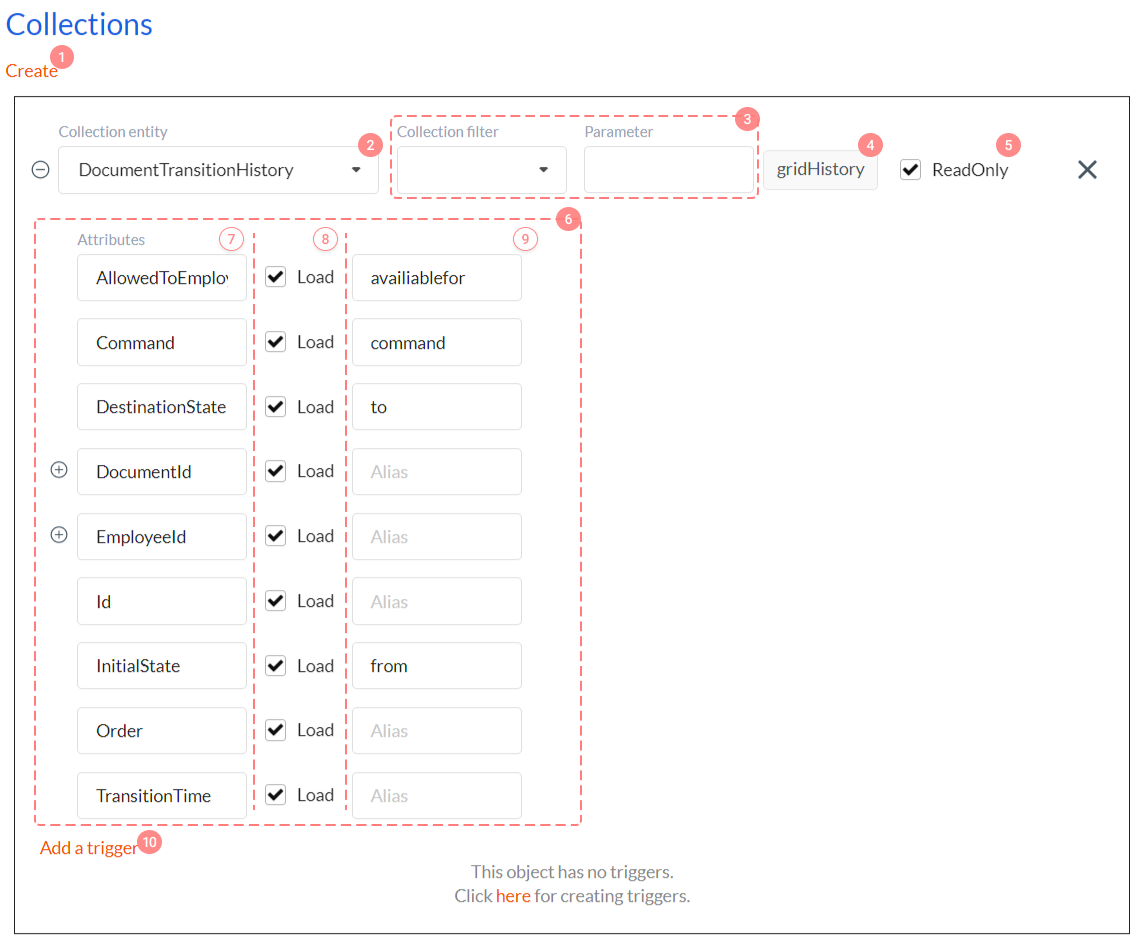
A JavaScript data object might have properties that contain arrays of objects instead of simple values like bool, string, number, etc. Such properties are called Collections and are displayed in collections components in Grid View component, Collection Editor or Repeater, for example. There can be as many collections and components displaying collections as you like in each form. Collections mapping interface is shown on the picture above. Its control elements have the following functions:
- Creating new collection button.
- Collection Entity - here we can select Data Model, records of which will be loaded into collection.
- Collection filter and Parameter - here you can select Filter Action which will be applied when requesting collections for the form instead of a standard filter. Standard filter automatically binds collection with main entity, if there's a reference to Main entity data model in collection Data Model.
- Dropzone you need to drag collection component from the
Controlslist to (see previous section). - If this checkbox is checked, changes in the collection will not be saved to server. Even if control which displays data allows data editing.
- Attributes - list of all attributes of the selected Collection Entity, including attributes of those data Models which Collection Entity Data Model provides references to.
- Collection Entity Data Model attribute name.
- If this checkbox is checked, this attribute will be included into the collection data object. If this checkbox is unchecked, this attribute will be excluded from the model and will not load.
- Alias column - dropdown list from which you can select a column which belongs to collection component specified in dropzone (4). Or you can input the Alias value manually.
- Here you can create triggers which are executed while working with form data. In contrast to triggers set for Main entity (Main entity triggers), these triggers are executed for collections elements only. Learn more about triggers here.
Collections mapping works almost the same way as Main entity mapping.
- If there are Collections in Mapping Data Model, collection properties (
List<DynamicEntity>orList<dynamic>) will be added to data object. Names of these properties coincide with collection component Name property. - Each record in the collection contains property with the name specified in the Alias column, i.e. properties titles will coincide with names of columns in collection component. If nothing is specified in the Alias column, record property name in collection will be the same as Collection Entity Data Model attribute name. I.e. if there's no alias - there's no renaming.
- Next, the serialized data object (main entity + collection) will be transferred to the client and placed into the global state of the client application. The Form can change this object in the global state. When saving data this data object gets to the server, where it is deserialized and saved.
- In general, collection are loaded, modified and saved in the form data object, but they are not simple values (string, bool, number), but objects arrays.
Data binding to form mechanism
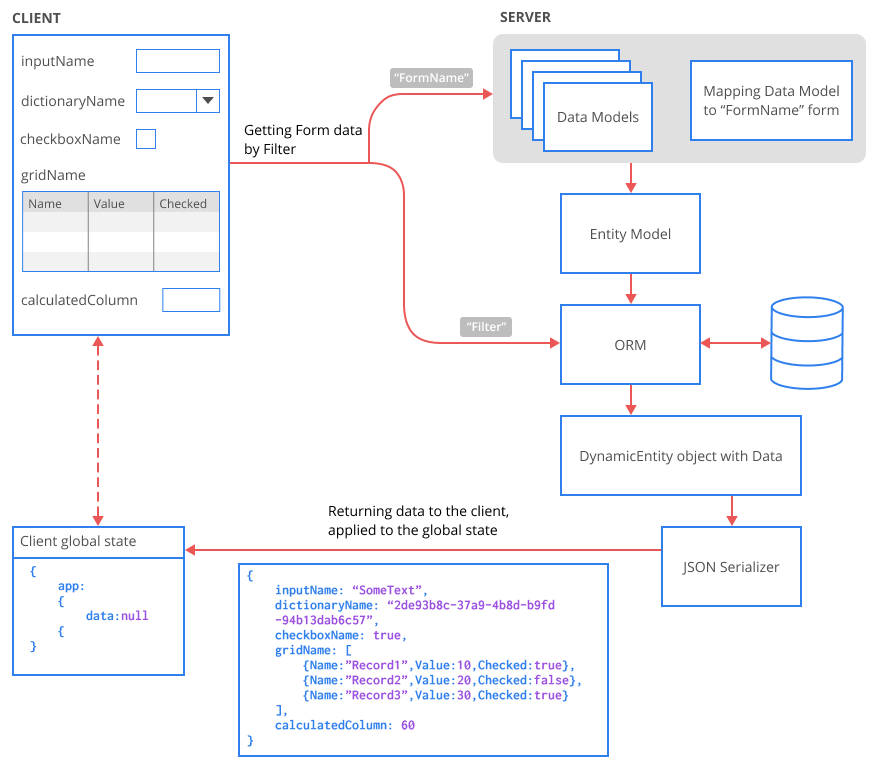
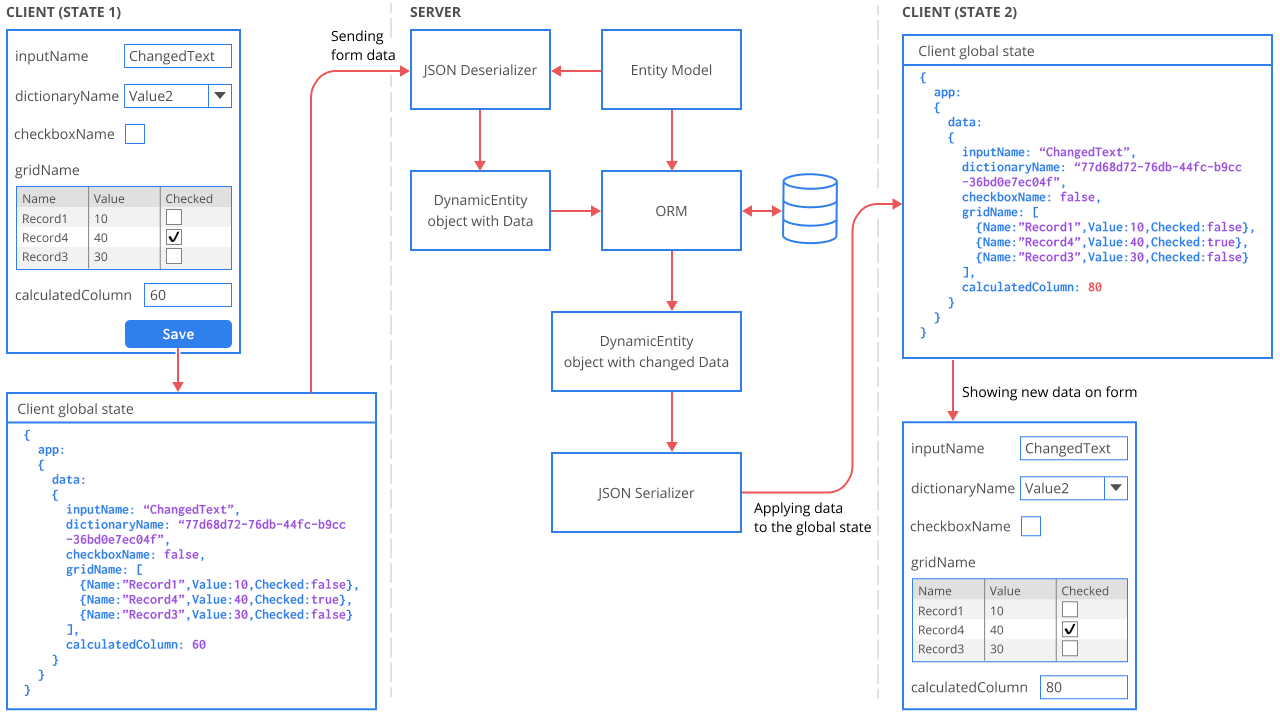
Let's once again see step by step how binding data to form works. Let's look at the data request when loading form, data display in form and saving modified data.
Stage 1. Data request

-
After loading a form, DWKit initializes data request for this form. Form name and filter (for example, document ID) is transferred to server into the
DataController.GetData()method. Actually a lot of other stuff can be transferred to server, but right now we're interested in aspects of binding only. -
Using form name, DWKit finds Mapping Data Model, linked to form. Next DWKit loads all Data Models listed in Mapping Data Model. Using and mixing information from models it builds Entity Model. In fact using Mapping Data Model (we've already described it in this section) allows us to answer the following questions:
- Which Data Models we need.
- Which Data Model will be assigned as main, and which Data Models we'll be using as Collections.
- How to rename Data Models attributes to match their names to Name properties of form components.
- Which attributes have to be excluded from data loading.
-
Using created Entity Model and filter, DWKit ORM requests data from database and creates
DynamicEntitydata object. There is total data which we want to display in the form in this object. -
DynamicEntitydata object is serialized to JSON and is sent to the client with response. -
Data object is transferred to the global state of the client application. Simply speaking, this action is equivalent to the following assignment operation:
state.app.data = dataObject;
Actually there are two instances of data object in the global state of the client application - original and modified. However, it
does not affect binding, and we do not mention it to simplify our descriptions and illustrations. Moreover, when you are
writing client action handlers, you're working with only one object called data. If you want to learn more about global state of the
client application, read this section.
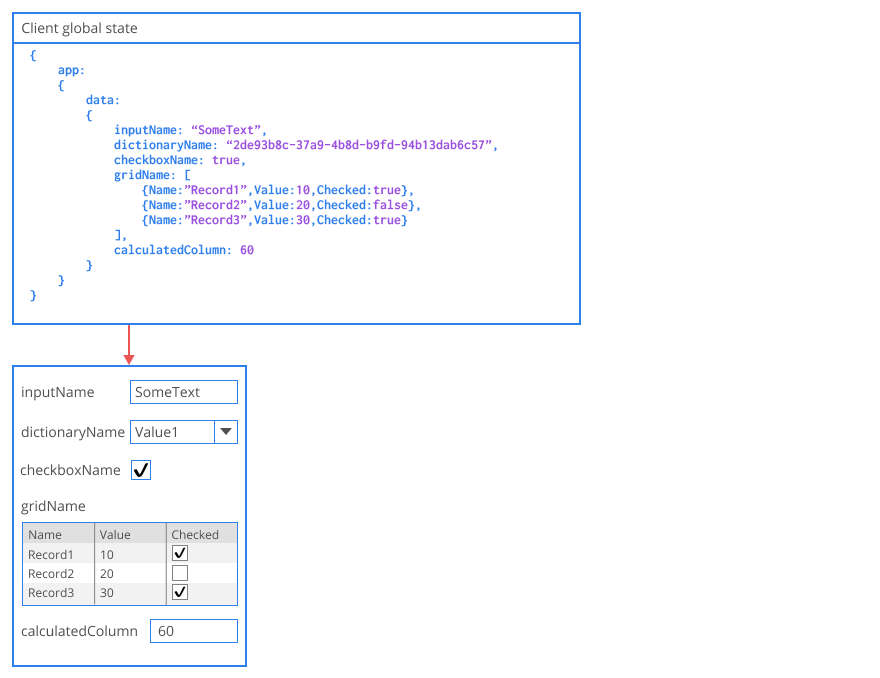
Stage 2. Data display in form

Data from global state is displayed in form components. In order to display data element in component, its property name must coincide with component Name property. For collections first, search for component with the same name as collection property, and then insert this collection values of property elements into relevant columns.
Stage 3. Synchronization of changes in a form with global state

When changing each value in any component, this change will immediately be transferred into global state.
Stage 4. Saving data and further editing

- Usually form saving is initialized by default client action save, execution of which is linked to the button.
- Modified data object is sent to server as JSON.
- We've got Entity Model on server, combined from Mapping Data Model and Data models. It's similar to the Entity Model in Stage 2.
- Using Entity Model DWKit deserializes JSON data object and turns it into the
DynamicEntitydata object. - DWKit ORM saves data to database and receives values of calculated and joined attributes from it.
DynamicEntitydata object is serialized and sent to client. We need this to refresh those data object properties in the client which have been modified on the server. For example, calculated attributes, joined attributes or other data object property modifications which have been made by you business logic. Please, look at the picture and note thatcalculatedColumnproperty value has changed. Thus, we have shown that it changed on the server, and not in the client.- Data object is transferred to the global state of the client application in the client.
- Changes will be displayed in the form. Pay attention to
calculatedColumn.
If form has not been closed, steps 3 and 4 can be repeated infinitely.
Mapping cases
Finally, let's look at several typical cases of mapping.
Joined data mapping
Let's presume that we've got a Main entity Data Model linking to Referenced Data Model. It is called foreign key in database terms.
And we'd like to display 'Name' attribute from Referenced Entity in the form. Then, depending on whether we want to edit this attribute via form or not, we have the following two options:
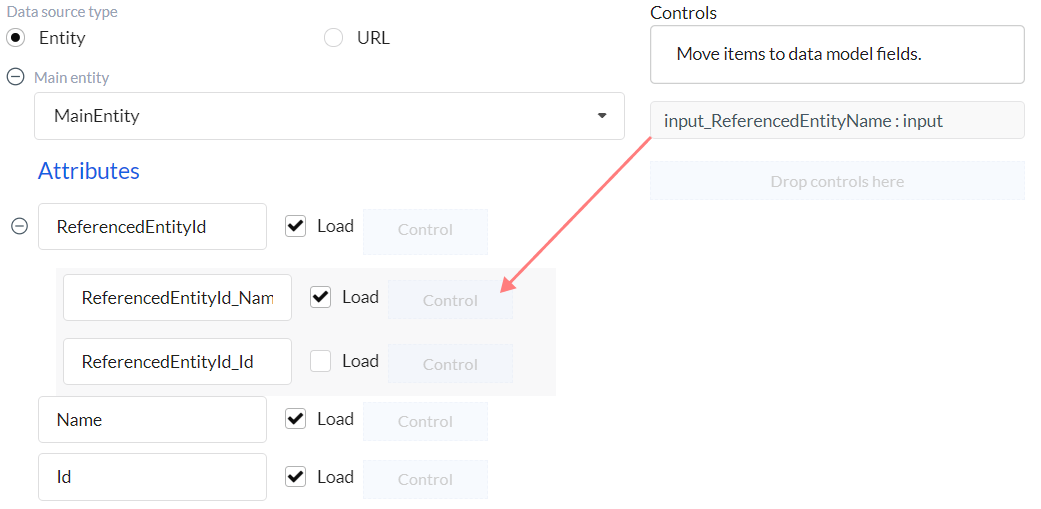
- We do NOT want to edit this attribute:

- Let's add an Input component into the form and make it readonly (it is not required, but that would correct).
- Next, in Mapping Data Model drag our input to the dropzone which belongs to the 'Name' attribute in Referenced Entity. To do this, we need to unfold a list of attributes for the 'ReferencedEntityId' attribute and find the 'ReferencedEntityId_Name' attribute.
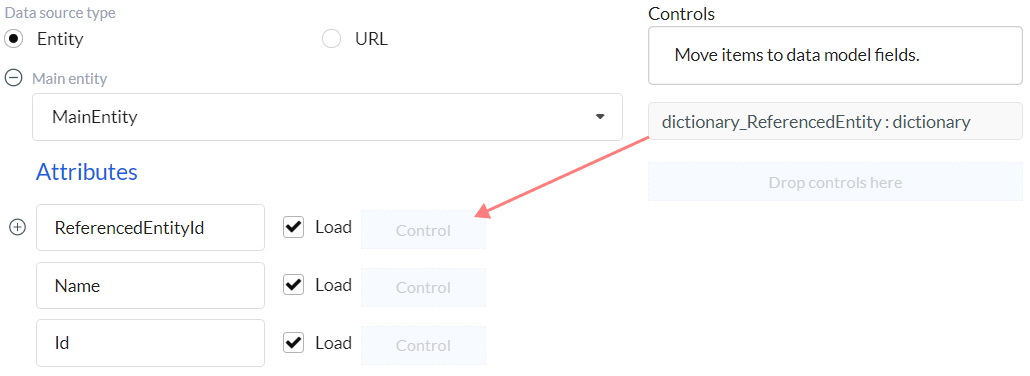
- We do want to edit this attribute:

- Let's add a Dictionary, Dropdown or Tree Picker component into the form. I.e. component which enables selection from list. Let's customize it. You can find these components setting description here.
- In Mapping Data Model drag our component to a dropzone which belongs to the 'ReferencedEntityId' attribute.
Single grid page
Very often we need to create forms containing only one grid which displays Data Model records. For example, a grid with server paging. It can be a grid in which all documents in the system are displayed and searched. In this case you don't have to specify Main entity in mapping. Instead, create mapping for a single Collection. Find example of such mapping here.