How do I add a field with column filter?
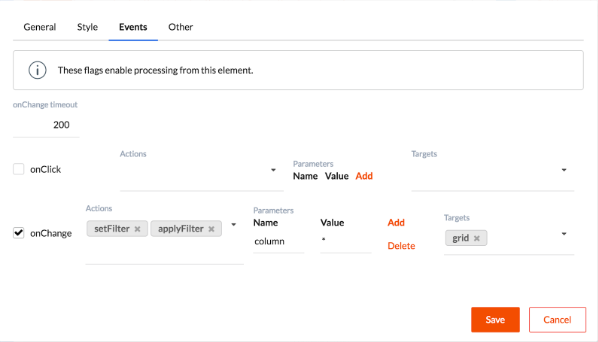
Add an input control to the form, and the following data to the onChange handler in the Events tab:
- Events:
setFilter, `applyFilter - Parameters: column - *
- Targets:
gridcontrol
The setFilter event sets the filter in the grid; the applyFilter event applies the filter in the grid. After that the grid will request
data from the server.
You can specify the names of the columns separated by commas in the column parameter; then filtering will work only for the specified columns.