How does form validation work?
You have three options:
-
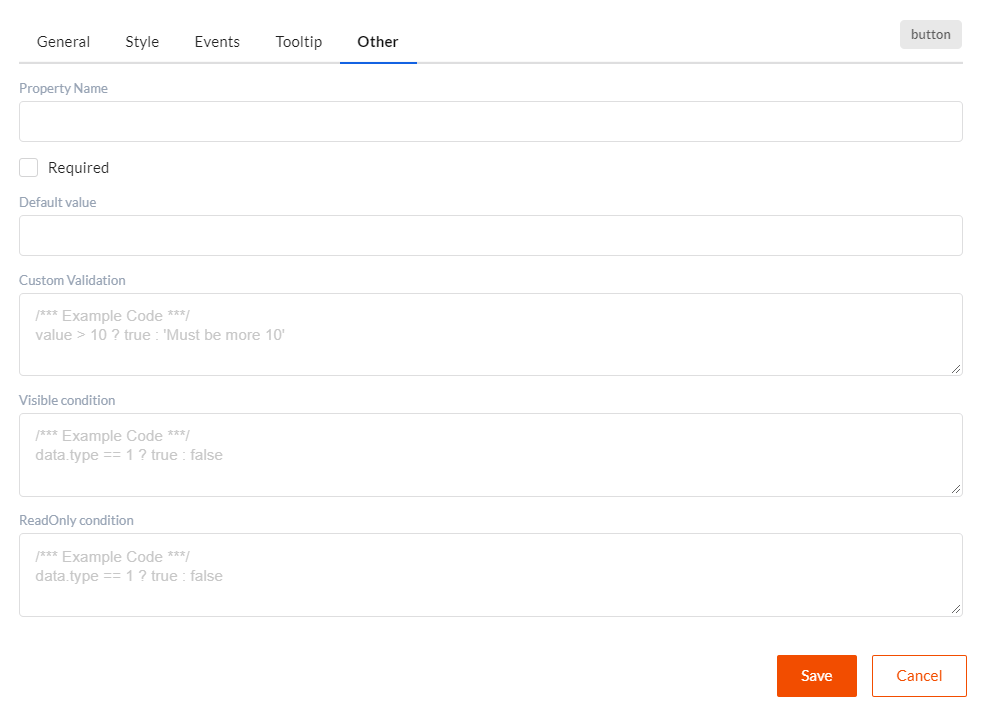
You can set simple expressions for each control in the Custom Validation field in the Other tab.

Read more on this here.
-
Another option is to use JavaScript in Action Handlers. To do that, declare the following function:
{
validate: function (args /*{data, originalData, state, component, formName, index, controlRef, eventArgs, isChild}*/){
var errors = {};
// TODO: Insert your code for validation this form
if (data.name == undefined || data.name == '') {
errors.name = 'This field is required!';
}
if (errors.name) {
throw {
level: 1,
message: 'Check errors on the form!',
formerrors: errors
};
}
return {};
}
} -
The third option is to use the server validation using triggers.