Modal windows
Modal windows in DWKit can be created by Grid View component or opened manually. They have several features that distinguish them from ordinary windows. We'll discuss these features in this section.
Creating modal windows
There are two main methods to create modal windows:
- Creating modal windows from grid (Grid View component)
- Creating modal windows manually, by calling DWKit client API methods.
Creating modal windows from grid
When calling default client actions (such as gridCreate, gridEdit and gridCopy), grid by default changes URL and main form. But you can
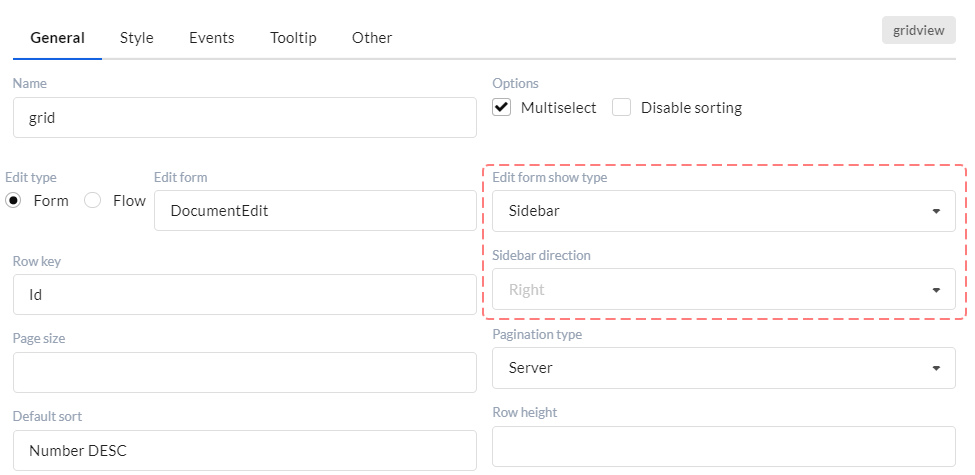
easily change this behavior in the General tab by switching Edit form show type
property into Sidebar or Modal values. If Sidebar value is selected, a panel with entity editing form in grid will slide from that
side of the screen which is set by the Sidebar direction property. If Modal value is selected, entity editing form will be displayed in
an ordinary modal window in the center of the screen.

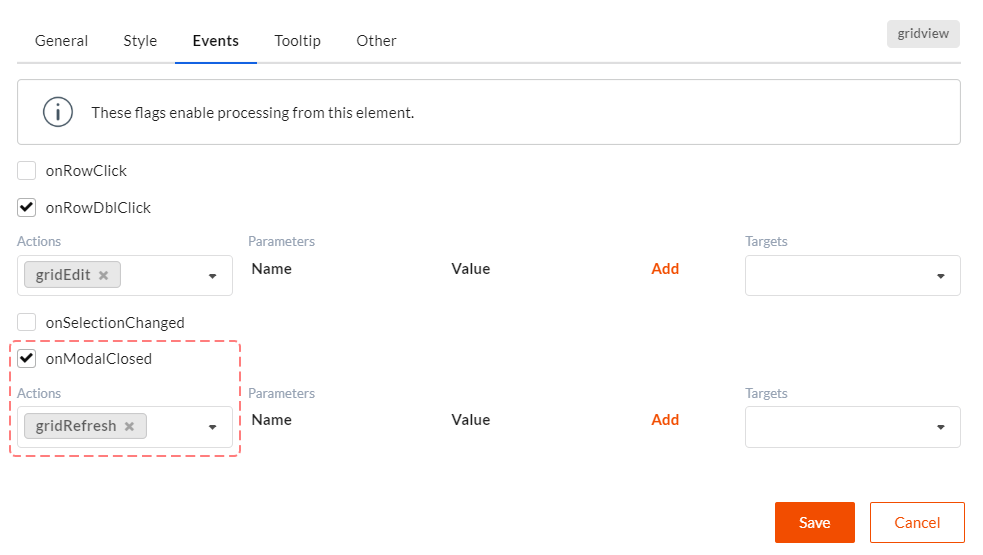
Also grid has one very useful event - onModalClosed. It is called when modal window created by grid is closed. This event can launch
client action gridRefresh, and then the grid will refresh its data and entity changes made in the modal window and saved to the database
will be displayed in the grid.

Creating modal windows by calling DWKit client API methods
There are two methods in DWKit client API to create modal windows:
return openModal(...)- to open modal window after completing the chain of client actions.openModalDispatch(...)- to open modal window immediately.
Both methods parameters are described in the Modal windows creation functions section.
Modal windows behavior features
- All parameters necessary to draw forms in a modal window and data displayed in it are stored in the global state of the client
application in the
app.modalsobject, and not in theapp.formobject. Learn more about this object in the Global state of the client application section. - Each modal window has
modalId. If any client action is called from the modal window, you can get access to this ID usingargs.modalIdexpression. - If you want to check security permissions for the current user in a modal window, call the following method
from DWKit client API:
var isPermitted = DWKitApp.API.checkPermission('permissionName', args.modalId); - You can use
applyaction in a modal window instead of the predefined client actionsave, which saves data into database. This action searches for a row in the grid by clicking which modal window was opened, and refreshes it with modal window data. Always keep in mind that if any attribute is missing from modal window data, yet it is displayed in the grid column, this column value for the edited entity will remain unchanged. Also,applyisn't working, if the grid which opened modal window is in server paging mode.