DWKit localization
When speaking of DWKit localization you should distinguish two types of localization:
- Admin panel localization.
- Localization of the app created with DWKit.
Admin panel localization
You need to know the following about localizing the admin panel in DWKit:
- Localization files for the admin panel are located in the /OptimaJet.DWKit.StarterApplication/wwwroot/localization folder.
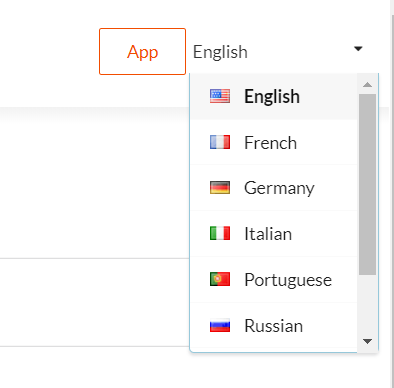
- The list of languages which will be available to the user in the admin panel is set in the localization_manifest.json file. The user will be available to chose one of the languages described in this file. The dropdown list of admin panel languages is located in the top right corner of the admin panel interface.

- Each language requires two localization files:
- dwkitadmin.localization_{language}.js - file containing admin panel localization constants.
- workflowdesigner.localization_{language}.js - file containing workflow designer localization constants.
Admin panel localization constants are available in the global window object as window.DWKitAdminLang or DWKitAdminLang.
Localization of the app created with DWKit
Each DWKit user has a Localization attribute in its settings. It is a string constant which sets the default user interface language. Its value can equal to anything (e.g., "en", "en-US", etc.) and influences the loading of localization constants for this current user.
Localization constants can be edited in the Form/Localization section.
By default, this section only has a base localization with the name "base". This is a default localization. You can add localization to different languages to this section; localization record names should be the same as those specified for users in the Localization attribute.
Each localization record represents the following JSON:
{
"common": {},
"msg": {},
"forms": {}
}
Localization record contains three sections: "common", "msg" and "forms". These sections are used as follows:
-
common- date and time settings, types of decimal separators and other culture settings. For example, this is how you can set custom date format in the system:{
"common": {
"dateFormat": "DD.MM.YYYY",
"timeFormat": "HH:mm"
},
...
} -
msg- localization constants for your system's messages. -
forms- for interface localization constants.
You can also add your own sections if you want. The object with localization constants for the logged-in user in the client application will
be available in the global window object as window.DWKitLang.
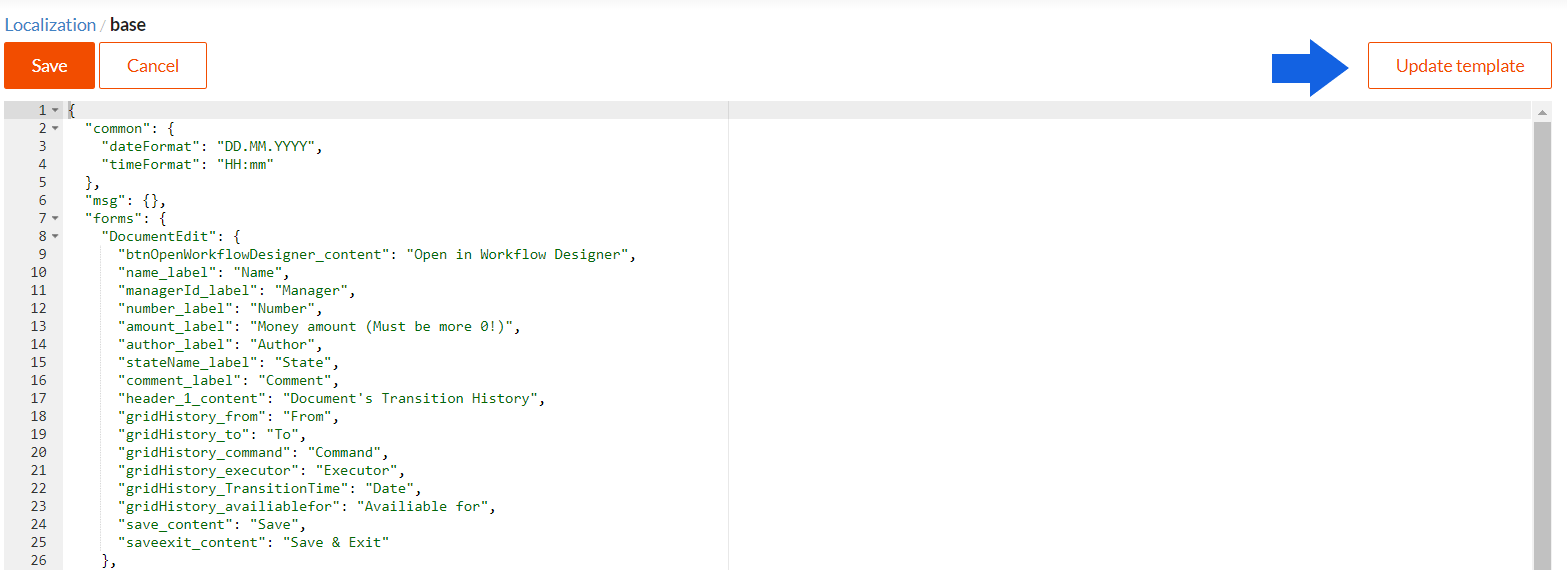
The forms section can be generated automatically by pressing the Update template button in the admin panel.

The forms section has the following structure:
"forms": {
"{formName}": {
"{controlName>_propertyName}": "value"
...
}
...
}
For example, localization of a document editing form can be as follows:
"DocumentEdit": {
"btnOpenWorkflowDesigner_content": "Open in Workflow Designer",
"name_label": "Name",
"managerId_label": "Manager",
"number_label": "Number",
"amount_label": "Money amount (Must be more 0!)",
"author_label": "Author",
"stateName_label": "State",
"comment_label": "Comment",
"header_1_content": "Document's Transition History",
"gridHistory_from": "From",
"gridHistory_to": "To",
"gridHistory_command": "Command",
"gridHistory_executor": "Executor",
"gridHistory_TransitionTime": "Date",
"gridHistory_availiablefor": "Availiable for",
"save_content": "Save",
"saveexit_content": "Save & Exit"
}
Pay attention to the following:
{name}_label- Input (or any other control displaying a label) control localization.{name}_content- Button (or any other control displaying a string from property content) control localization.{gridName_columnName}- Grid View or Collection Editor column localization.{dropdownName}_{dropdownItemKey}- Dropdown items localization.- Additionally, using the localization you can override any property of any component. To do this, in the localization constants, you just
need to specify a new value for the key
{componentName_propertyName}.